
delure.org
L’association des Rencontres internationales de Lure m’a contacté en mars 2015 pour la refonte de leur site internet. Parmi les enjeux de ce projet, la création d’un site épuré reposant sur un travail minutieux de la typographie et la mise en valeur du fond photographique de qualité accumulé avec les années.
sujet
site internet de l’association des Rencontres internationales de Lure
date de réalisation
de juin à novembre 2015
crédits
L’ensemble du site (conception, charte graphique et applications) a été créé et développé par Louis Eveillard avec Arnaud Juracek (stagiaire) et le soutien de Stéphane Buellet.
Le logo a été créé par Patrick Paleta.
L’association des Rencontres de Lure est renommée pour l’organisation des célèbres Rencontres du même nom depuis plus de 60 ans, la dernière semaine d’août. Pendant le reste de l’année, elle organise des ateliers, des conférences ou publie des ouvrages sur l’écriture sous toutes ses formes.
Pour retranscrire ces deux temps, la page d’accueil possède deux modes d’affichage : un mode “été”, actif pendant la période précédant les Rencontres de Lure, indique leur thématique et donne un aperçu des intervenants.
(image: delureorg-mode_ete.png legende: Le mode “été” du site, avec des renvois rapides vers les sections dédiés sur le site)
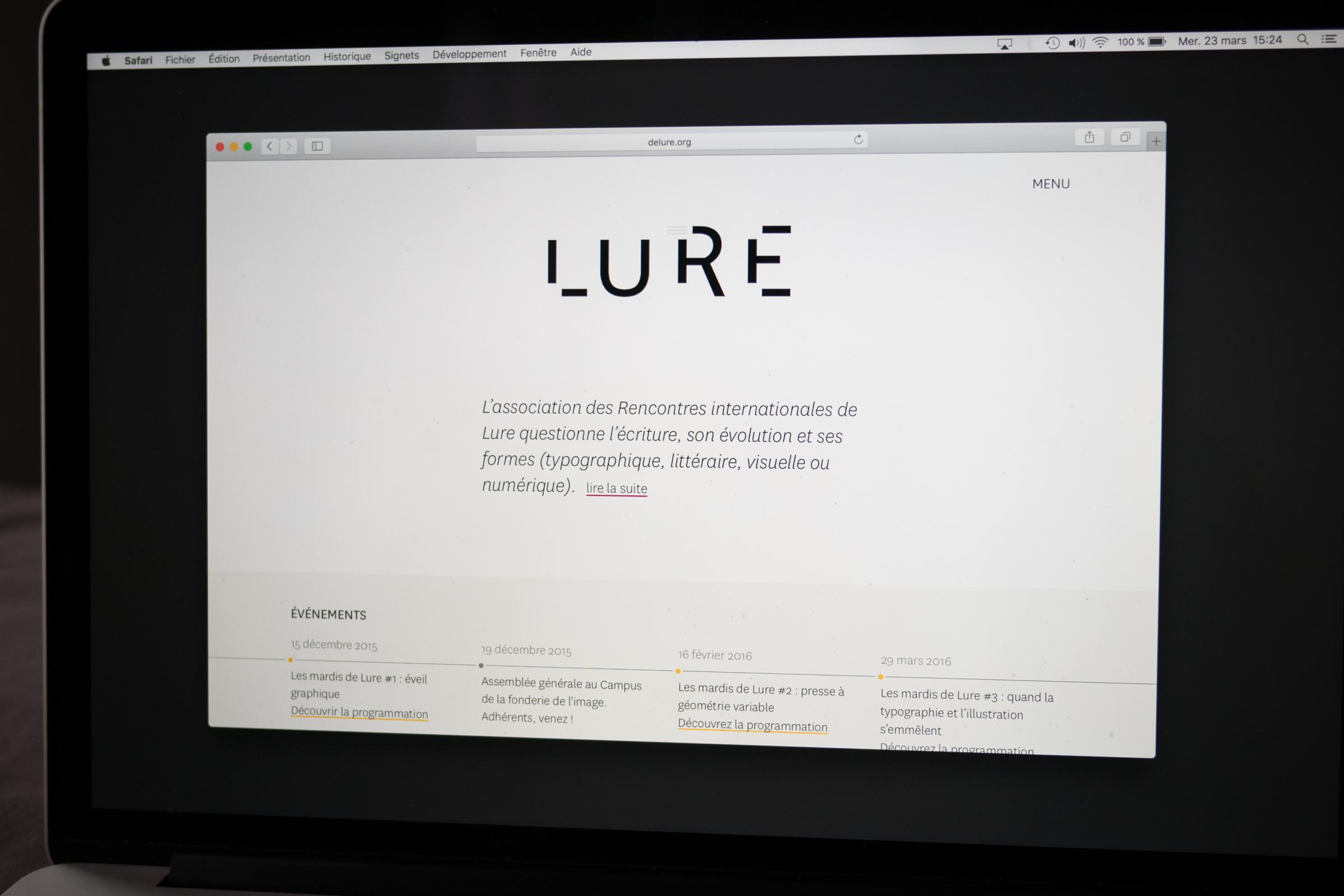
L’autre mode, le mode “année”, présente les événements à venir ou ayant déjà eu lieu, ainsi qu’un petit texte d’introduction des activités de l’association. Le basculement entre les deux modes se fait grâce à une case à cocher dans la partie “admin” du site.
(image: delureorg-mode_annee.png legende: Le mode “année”, avec le texte d’introduction et la timeline.)
(image: delureorg-timeline.png legende: La timeline en mode “année”. Elle peut afficher des actualités du site ou des liens vers l’extérieur pour annoncer la publication d’un ouvrage ou un événement autre.)
(image: delureorg-affichage_tweet.png legende: Le logo vit au rythme du compte twitter de l’association. Il s’anime en fonction de son activité et permet, au survol sur les empattements, de découvrir les derniers tweets ou retweets.)
(image: delureorg-chapeau.png legende: L’arrivée sur une page d’article se fait sur une composition qui mélange une image en haute définition et une hiérarchie de textes.)
(image: delureorg-bandeau.jpg legende: En remontant vers le haut, le lecteur fait disparaître le titre et voit l’ensemble du visuel. En descendant, il accède à l’ensemble de l’article.)
(image: delureorg-article.png legende: Un exemple de composition de texte dans une page. La colonne de texte est centrée et s’aligne sur une grille de 4 colonnes sur les tablettes et les ordinateurs. Pour créer du rythme et rompre la symétrie, les titres de section et d’autres éléments comme les citations se calent sur une grille de 3 colonnes superposées.)
(image: delureorg-article_grille.png legende: Ce jeu entre deux grilles soumises à différentes règles – une influence du travail du suisse Karl Gerstner – permet de très nombreux jeux entre les différents éléments du site.)
(image: delureorg-plan_du_site.png legende: Le plan du site reprend les couleurs de chaque catégorie et utilise un système de blocs pour suggérer l’arborescence.)